{Emoji_Presentation}
Wed, 26 Aug 2020 21:09:57 +0200
#^Match Emojis with Regular Expressions | David Walsh Blog
#^https://www.unicode.org/Public/UCD/latest/ucd/emoji/emoji-data.txt
When experimenting with unicode property escapes, to identify accented letters in strings, it reminded me of a question I had a few years ago: what is the best way to identify and then replace emojis in a string?
#^https://www.unicode.org/Public/UCD/latest/ucd/emoji/emoji-data.txt
.match(/(\p{Emoji_Presentation}|\p{Extended_Pictographic})/gu)
Safe and Sound
Fri, 24 Apr 2020 22:40:42 +0200
#^TYPO3 v10 LTS — Safe and Sound


Today we are thrilled to announce the release of TYPO3 v10.4, also called TYPO3 v10 LTS indicating this is a long-term support version. This version is our new flagship and is, without doubt, one of the most advanced PHP-based open-source content management systems on the market.
After publishing five sprint releases since July 2019, we can proudly claim that we have equipped TYPO3 with the top modern PHP libraries and that we have introduced some fantastic new enterprise features. TYPO3 raises the bar even higher, and the core of the system is more stable than ever.
This article summarizes the major changes of all 10.x sprint releases and why website owners, integrators, developers, and editors alike will embrace the new LTS version.
TypoScript *sigh*
Wed, 01 Apr 2020 12:07:58 +0200



#^Feature #90917: Replace TypoScript with YAML to use open standards - TYPO3 Core - TYPO3 Forge
Replace TypoScript with YAML to use open standards
Treasure Hunting
Tue, 03 Dec 2019 17:24:12 +0100
#^TYPO3 Version 10.2 — Treasure Hunting!


TYPO3 v10.2 is out now — the last sprint release of the year. A lot of functionality was developed during the TYPO3 Initiative Week (T3INIT19) and TYPO3 v10.2 contains some of these components. We are excited to see that we made a big step forward to shape the next LTS release.
Irrational rational
Tue, 08 Oct 2019 17:52:29 +0200
Deprimierend...
#^Irrational rational: Über unvernünftige Entscheidungen | konversionsKRAFT

#^Irrational rational: Über unvernünftige Entscheidungen | konversionsKRAFT

Die traditionelle Ökonomie geht davon aus, dass Menschen völlig rational handeln und wirtschaftliche Entscheidungen nach gründlicher Abwägung aller relevanten Informationen und auf Grundlage begründeter Interessen treffen. Doch ist das wirklich so?
Wäre dem so, hätten wir ein perfektes Gleichgewicht zwischen Angebot und Nachfrage und könnten optimale Marktpreise erzeugen. Doch Menschen folgen Instinkten und Impulsen, lassen Ängste Entscheidungen beeinflussen und handeln oftmals zutiefst irrational. Dieses scheinbar irrationale Verhalten ist jedoch kein Zufall, sondern folgt vorhersehbaren Mustern.
Der Verhaltensökonom Dan Ariely geht in seiner Forschung seit vielen Jahren diesen psychologischen Mustern auf den Grund – und hilft, Verhaltensweisen und Entscheidungsfindungen von Menschen und Kunden zu verstehen, um diese Erkenntnisse wirtschaftlich zu nutzen und daraus auch moralische Implikationen zu gewinnen.
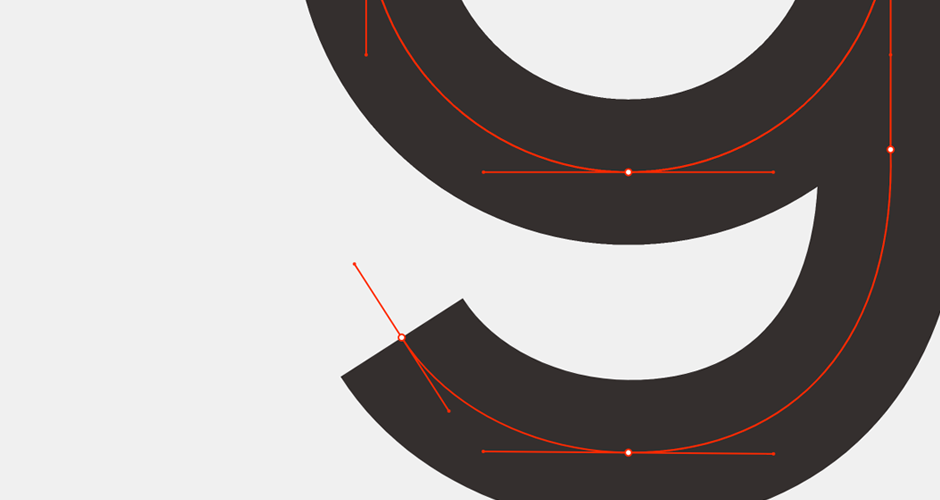
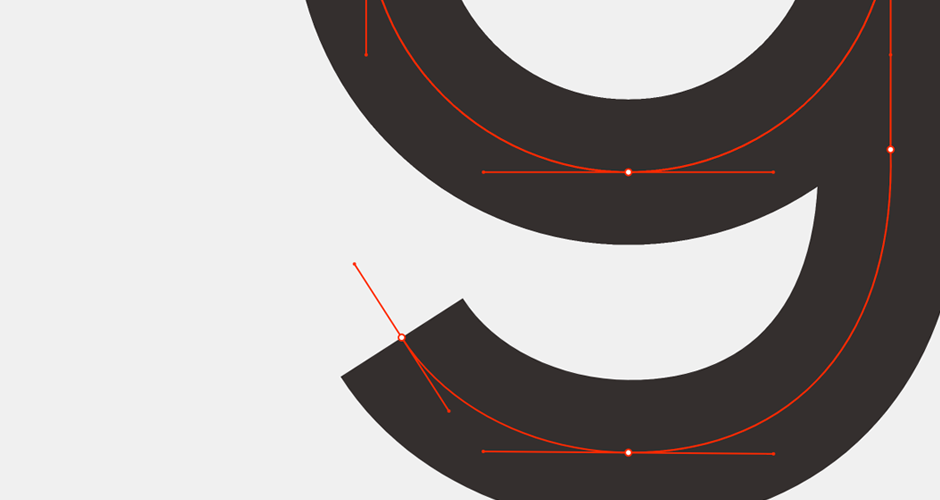
Leon Sans
Mon, 23 Sep 2019 16:55:51 +0200
#^Leon Sans


Leon Sans is a geometric sans-serif typeface made with code in 2019 by Jongmin Kim. It allows to change font weight dynamically and to create custom animations, effects or shapes in the Canvas element of HTML5. He designed the font to celebrate his newborn baby Leon.
There are live examples at #^https://leon-kim.com/examples/
And website at #^https://leon-kim.com/
We need art! It's the web!
Tue, 20 Aug 2019 17:55:02 +0200
A wonderful overview about the history of web page layouts.
#^"Everything You Know About Web Design Just Changed" by Jen Simmons — View Source 2018
#^"Everything You Know About Web Design Just Changed" by Jen Simmons — View Source 2018
2017 saw a sea change in web layout, one that few of us have truly come to grips with. We’re standing at the threshold of an entirely new era in digital design—one in which, rather than hacking layouts together, we can actually describe layouts directly. The benefits will touch everything from prototyping to custom art direction to responsive design. In this visionary talk, rooted in years of practical experience, Jen will show you how to understand what’s different, learn to think through multiple stages of flexibility, and let go of pixel constraints forever.
:focus-within
Wed, 26 Jun 2019 11:00:53 +0200
CSS :focus-within - DWB
Using :hover to display additional information or elements is a very useful technique but a big drawback to using the hover pseudo-class is that they are usually not accessibility-friendly. Not everyone uses a mouse and some users have visual impairments, so they rely on screen readers or the keyboard -- two functionality that don't technically hover.
Luckily the CSS spec gives us a gift to pair with :hover: :focus-within. With :focus-within developers can modify styles of elements when an element or its parent has keyboard focus!
lost Wave
Tue, 05 Feb 2019 18:20:32 +0100
Introducing Wave theme in OXID eShop • OXIDforge
 I still don't get it. They copy all the legacy JavaScript from the pre-predecessor theme, switch from #Bootcrap 3 to Bootcrap 4 and call it a new theme? #WTF?!?
I still don't get it. They copy all the legacy JavaScript from the pre-predecessor theme, switch from #Bootcrap 3 to Bootcrap 4 and call it a new theme? #WTF?!?
With #OXID eShop release 6.1.2 all editions we introduce the new Wave theme to the public which will be packaged with compilation. Read more about it.
In the storefront, only minor adjustments were made in comparison to the Flow theme: our aim is not to restyle or redesign the existing Flow theme – rather our duty is to deliver a lightweight, slender and willowy (yet functional) basis for your projects that you don’t have to purge first. However, we want to improve and update some frontend components. In this manner, Wave is more a progression than an evolution.
Styling placeholder
Mon, 04 Feb 2019 20:56:12 +0100
CSS :placeholder-shown - DWB
One of the first plugins that would hit a new framework in the early days of JavaScript frameworks was a placeholder plugin, which is why we were so excited when HTML5 brought us the placeholder attribute. Then CSS lovers like me were thrilled when the CSS spec allowed us to style placeholders.
When a database dump is not a complete dump ...
Fri, 10 Aug 2018 18:18:01 +0200
Serious? Are you fucking kidding me? #SQLite3 #Drupal #WTF
With a bit python it was possible to transform a Druapl 8's sqlite3 dump into a sql file that I could import into MariaDB 10.3. Surprisingly the whole multi domain and multi language website seemed to work quite fine in frontend and backend on a first and second look. Just the dblog is filling with unserialize errors from the key value store.
Looks like there are entries which do not get out of sqlite3 correctly. Neither through dump, nor cli.
How to get a complete dump from the sqlite3 database?
Where has my beloved TYPO3 gone?
With a bit python it was possible to transform a Druapl 8's sqlite3 dump into a sql file that I could import into MariaDB 10.3. Surprisingly the whole multi domain and multi language website seemed to work quite fine in frontend and backend on a first and second look. Just the dblog is filling with unserialize errors from the key value store.

Looks like there are entries which do not get out of sqlite3 correctly. Neither through dump, nor cli.
A sqlite3 database dump
$ sqlite3 sites/default/files/.ht.sqlite .dump | grep user.entity_type
INSERT INTO "key_value" VALUES('entity.definitions.installed','user.entity_type','O:36:"Drupal\Core\Entity\ContentEntityType":37:{s:15:"');
Query the database directly with the sqlite3 cli
$ sqlite3 sites/default/files/.ht.sqlite "SELECT * FROM key_value WHERE name = 'user.entity_type'"
entity.definitions.installed|user.entity_type|O:36:"Drupal\Core\Entity\ContentEntityType":37:{s:15:"
Actually this is the same like the sqlite3 cli
$ ../bin/drush sql-query "SELECT * FROM key_value WHERE name = 'user.entity_type'"
entity.definitions.installed|user.entity_type|O:36:"Drupal\Core\Entity\ContentEntityType":37:{s:15:"
Is this Drupal 8 Magic? :-!
$ ../bin/drush php-eval "\$r=db_query('SELECT * FROM key_value WHERE name = \"user.entity_type\"')->fetchAll(); print_r(\$r[0]->value);"
O:36:"Drupal\Core\Entity\ContentEntityType":37:{s:15:"*static_cache";b:1;s:15:"*render_cache";b:1;s:19:"*persistent_cache";b:1;s:14:"*entity_keys";a:6:{s:2:"id";s:3:"uid";s:8:"langcode";s:8:"langcode";s:4:"uuid";s:4:"uuid";s:8:"revision";s:0:"";s:6:"bundle";s:0:"";s:16:"default_langcode";s:16:"default_langcode";}s:5:"*id";s:4:"user";s:16:"*originalClass";s:23:"Drupal\user\Entity\User";s:11:"*handlers";a:9:{s:7:"storage";s:23:"Drupal\user\UserStorage";s:14:"storage_schema";s:29:"Drupal\user\UserStorageSchema";s:6:"access";s:36:"Drupal\user\UserAccessControlHandler";s:12:"list_builder";s:27:"Drupal\user\UserListBuilder";s:10:"views_data";s:25:"Drupal\user\UserViewsData";s:14:"route_provider";a:1:{s:4:"html";s:36:"Drupal\user\Entity\UserRouteProvider";}s:4:"form";a:3:{s:7:"default";s:23:"Drupal\user\ProfileForm";s:6:"cancel";s:31:"Drupal\user\Form\UserCancelForm";s:8:"register";s:24:"Drupal\user\RegisterForm";}s:11:"translation";s:37:"Drupal\user\ProfileTranslationHandler";s:12:"view_builder";s:36:"Drupal\Core\Entity\EntityViewBuilder";}s:19:"*admin_permission";s:16:"administer users";s:25:"*permission_granularity";s:11:"entity_type";s:8:"*links";a:4:{s:9:"canonical";s:12:"/user/{user}";s:9:"edit-form";s:17:"/user/{user}/edit";s:11:"cancel-form";s:19:"/user/{user}/cancel";s:10:"collection";s:13:"/admin/people";}s:17:"*label_callback";s:16:"user_format_name";s:21:"*bundle_entity_type";N;s:12:"*bundle_of";N;s:15:"*bundle_label";N;s:13:"*base_table";s:5:"users";s:22:"*revision_data_table";N;s:17:"*revision_table";N;s:13:"*data_table";s:16:"users_field_data";s:15:"*translatable";b:1;s:19:"*show_revision_ui";b:0;s:8:"*label";O:48:"Drupal\Core\StringTranslation\TranslatableMarkup":3:{s:9:"*string";s:4:"User";s:12:"*arguments";a:0:{}s:10:"*options";a:0:{}}s:19:"*label_collection";s:0:"";s:17:"*label_singular";s:0:"";s:15:"*label_plural";s:0:"";s:14:"*label_count";a:0:{}s:15:"*uri_callback";N;s:8:"*group";s:7:"content";s:14:"*group_label";O:48:"Drupal\Core\StringTranslation\TranslatableMarkup":3:{s:9:"*string";s:7:"Content";s:12:"*arguments";a:0:{}s:10:"*options";a:1:{s:7:"context";s:17:"Entity type group";}}s:22:"*field_ui_base_route";s:22:"entity.user.admin_form";s:26:"*common_reference_target";b:1;s:22:"*list_cache_contexts";a:0:{}s:18:"*list_cache_tags";a:1:{i:0;s:9:"user_list";}s:14:"*constraints";a:1:{s:13:"EntityChanged";N;}s:13:"*additional";a:0:{}s:8:"*class";s:23:"Drupal\user\Entity\User";s:11:"*provider";s:4:"user";s:20:"*stringTranslation";N;}How to get a complete dump from the sqlite3 database?
Where has my beloved TYPO3 gone?
Measure Sitespeed
Wed, 20 Jun 2018 17:41:42 +0200
Wonderful tool(s)! The Docker image is 1,6GB big, but it does combine quite a lot of things and makes it very convenient to use. In contrast to other such performance tools sponsored by a big company, Sitespeed.io complains about GA and GTM usage. 
#^Sitespeed.io - Welcome to the wonderful world of Web Performance

The TSDB is something I want add to our monitoring server.

#^Sitespeed.io - Welcome to the wonderful world of Web Performance

Sitespeed.io is a set of Open Source tools that makes it easy to monitor and measure the performance of your web site.
Measuring performance shouldn’t be hard: you should be able to have full control of your metrics, own your own data and you should be able to do it without paying top dollars.
That’s why we created sitespeed.io.
The TSDB is something I want add to our monitoring server.
Add pagination to TYPO3 default File Links Content Element
Bonn, Germany, Fri, 20 Apr 2018 01:19:46 +0200
Ever wondered how to add a Fluid paginate widget to a non Extbase extension in TYPO3 #CMS? For example a core Content Element (CE) and fluid_styled_content? It is straight forward when you are familiar with TYPO3, but there was one not quite obvious workaround needed to make it complete. The following solution is tested in TYPO3 v9.1 and v9.2, but it is possible that there will be another solution in core in the future.
I have a TYPO3 default File Links [uploads] Content Element (CE) and wanted to output a collection from a folder with a lot of files. I was surprised, that there was no pagination available, but it is a fluid styled template, so it was easy to add a paginate widget.
Add a template override path to your Template constants:
Add to your ext Template setup following TypoScript to set an alternative template name for File Links CE. Also add a workaround for non-extbase elements like the File Links CE [uploads]. This is needed so that the Fluid paginate ViewHelper will also work. Otherwise you have pagination, but only results from the first page are shown, because no controller is executed.
You can take the default template from typo3/sysext/fluid_styled_content/Resources/Private/Templates/Uploads.html and save it at typo3conf/ext/myext/Resources/Private/ContentTemplates/MyFilePagination.html. In your customised template add the Fluid paginate widget ViewHelper around the for ViewHelper and change the variable according:
That's it.
I have a TYPO3 default File Links [uploads] Content Element (CE) and wanted to output a collection from a folder with a lot of files. I was surprised, that there was no pagination available, but it is a fluid styled template, so it was easy to add a paginate widget.
Add a template override path to your Template constants:
# Add Fluid Styled Content template override path
styles.templates.templateRootPath = EXT:myext/Resources/Private/ContentTemplates/Add to your ext Template setup following TypoScript to set an alternative template name for File Links CE. Also add a workaround for non-extbase elements like the File Links CE [uploads]. This is needed so that the Fluid paginate ViewHelper will also work. Otherwise you have pagination, but only results from the first page are shown, because no controller is executed.
##
# Customised TYPO3's File Links Content Element with pagination template.
#
# CType: uploads
# Use a customised fluid styled content template
tt_content.uploads.templateName = MyFilePagination
# Workaround to add functionality for non-extbase elements (https://forge.typo3.org/issues/79430)
tt_content.uploads.extbase {
pluginName = filelist
controllerName = filelist
controllerExtensionName = myext
controllerActionName = show
}You can take the default template from typo3/sysext/fluid_styled_content/Resources/Private/Templates/Uploads.html and save it at typo3conf/ext/myext/Resources/Private/ContentTemplates/MyFilePagination.html. In your customised template add the Fluid paginate widget ViewHelper around the for ViewHelper and change the variable according:
<f:widget.paginate objects="{files}" as="paginatedFiles" configuration="{itemsPerPage: 10, insertAbove: 1, insertBelow: 1, maximumNumberOfLinks: 10}">
<f:for each="{paginatedFiles}" as="file" iteration="fileIterator">That's it.

Drupal webform mail template override
Wed, 18 Apr 2018 13:32:49 +0200
The default #Drupal swiftmailer mail template override works something like this:
I was struggling how to configure a module which actually needed more than just module--key identifiers. For example when you have several Drupal webforms or even several handlers for one webform. It was not directly obvious how to access each handler, but actually it is quite simple:
#CMS
swiftmailer--[mymodule]--[mykey].html.twigI was struggling how to configure a module which actually needed more than just module--key identifiers. For example when you have several Drupal webforms or even several handlers for one webform. It was not directly obvious how to access each handler, but actually it is quite simple:
swiftmailer--webform--[webform-node-id].html.twig
swiftmailer--webform--[webform-node-id]-[handler-id].html.twig#CMS
TYPO3 v9.2
Wed, 11 Apr 2018 01:00:21 +0200
Was fighting with Drupal8 half of my work day just to get stupid alternative mail templates for webform handlers with swiftmailer in production. And then in the evening I updated a private project to the new TYPO3 9.2 release and it was such a relief. 
#^typo3-v920-released


#^typo3-v920-released

Off to go Site-Seeing!
Packed with awesome features and perfectly on time, we released a new version of TYPO3 v9.
Thu, 22 Mar 2018 23:37:44 +0100
The more I have to work with Drupal the less I understand people complaining about TYPO3. Fascinating how quick you get used to such pre security advisories. 
#^Drupal 7 and 8 core highly critical release on March 28th, 2018 PSA-2018-001

#^Drupal 7 and 8 core highly critical release on March 28th, 2018 PSA-2018-001
Advisory ID: DRUPAL-PSA-2018-001
Project: Drupal Core
Version: 7.x, 8.x
Date: 2018-March-21
There will be a security release of Drupal 7.x, 8.3.x, 8.4.x, and 8.5.x on March 28th 2018 between 18:00 - 19:30 UTC, one week from the publication of this document, that will fix a highly critical security vulnerability. The Drupal Security Team urges you to reserve time for core updates at that time because exploits might be developed within hours or days.
Digital Experience
Wed, 07 Feb 2018 01:00:27 +0100
creepy. Eine ziemlich einseitige und komische Argumentationslinie. Klar finde ich das aus technischer Sicht auch sehr spannend und hilfreich, aber als Besucher einer solch überwachten Application sträuben sich mir alle Haare.
#^Application Performance Management: Vom Nice-to-have zum Must-have

#^Application Performance Management: Vom Nice-to-have zum Must-have

Kontextbezogenes Monitoring, Log- und Fehleranalyse mit KI-Unterstützung sowie die User Experience standen im Fokus der diesjährigen Perform-Konferenz des APM-Spezialisten Dynatrace.
This website is tracked using the Piwik analytics tool. If you do not want that your visits are logged this way you can set a cookie to prevent Piwik from tracking further visits of the site (opt-out).

